Posts Tagged with "way-of-rhea"
-
Way of Rhea - Release Date Announcement
Today I’m excited to announce: Way of Rhea is coming to Steam on May 20th, 2024!
I want to thank everyone who’ve been patiently waiting for the game to come out–your support means a lot. If you’re excited for the game, the best way to help is:
- Wishlist Way of Rhea on Steam
- Share the release date trailer with people, communities, or influencers that enjoy puzzle games
-
Announcing the Way of Rhea Closed Beta!

Exciting news–we’re starting the closed beta of Way of Rhea!
I’m going to be running it through our Discord. I’m only adding a couple people at a time so that I have time to address feedback between participants–if you want me to add you to the list, ping me there!
Read more... -
Way of Rhea - Linux and Steamdeck Support!

My puzzle game Way of Rhea now runs natively on Linux, and Steam Deck! This is in addition to the existing Windows support.
The new demo also has some quality of life improvements–namely the ability to pause and fast-forward time.
You can give the free demo a try here, if you run into any issues please let me know. :) Please note that if you’ve ever run the game through Proton, Steam will default to Proton despite the presence of a native build. The UI does not always reflect this correctly, you need to toggle Proton on and back off.
The rest of this post covers some technical details for those interested in the porting process, and unfortunately, announces that I’m dropping the planned macOS support.
Read more... -
Making Your Game Go Fast by Asking Windows Nicely

(original) Normally, to make your software go faster, it has to do less work.
This usually involves improving your algorithms, skipping work the user won’t see, factoring your target hardware into the design process, or modifying your game’s content.
We’re not talking about any of that today. This post is a list of ways to make your game run faster on Windows–without making any major changes to your game’s content, code, or algorithms.
I employ these optimizations in Way of Rhea, a puzzle adventure written in a mix of Rust and a custom Rust scripting language. While this project is written in Rust, all the optimizations listed here are language independent–where the translation isn’t straightforward I’ve provided both Rust and C++ examples.
Read more... -
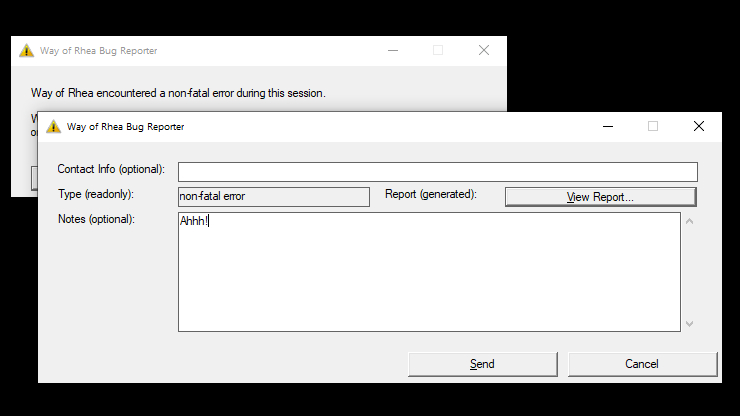
How To Write a Crash Reporter

So. Up until last week, Way of Rhea did not have a crash reporter. This is kind of a problem!
We’re a small, self-funded team. Our initial reviews could have a big impact on sales. The last thing we need is for an easily fixable crash to mess up our day one reviews!
I’ve tested the various aspects of the game on a large variety of setups, but there’s always a configuration you’ve yet to test. I’ve participated in lots of events with test builds, but I doubt most players will bother to report when a free demo crashes unless they’re already very invested, or reporting it is very easy.
So. Let’s make it easy!
Read more... -
Fullscreen Exclusive Is A Lie (...sort of)

Fullscreen exclusive is a real thing your computer can decide to grant a window, but, as of yet I haven’t been able to find a single game where the fullscreen exclusive vs borderless window settings consistently do what you’d expect them to.
If you’re an expert in this topic and believe this post is incorrect in any way, definitely email me or DM me on Twitter and I’ll issue a correction!
If you’re interested in jumping to the conclusion, see Testing Fullscreen Exclusivity in Other Games and Takeaways. If you’re interested in my methodology, read on.
Read more... -
Setting a Rust Executable's Icon in Windows
This morning, I decided it was long overdue that Way of Rhea get its own icon.

I believe that if you’re building a project in Visual Studio there’s a UI through which you can change your exe’s icon–but I’m not a Visual Studio user. It took me quite a while to figure out how to set an exe’s icon from the command line, so I figured I’d document what I learned here in the hopes of saving someone else some time.
Read more... -
Symmetric Matrices & Triangle Numbers
With Santa Cruz officially in lockdown due to COVID-19, I’ve been at home a lot working on Way of Rhea. Since I’m left without any excuse for not posting, here’s a neat proof I happened across while working on some new puzzles. :)
Symmetric Matrices
Wikipedia defines a symmetric matrix as “a square matrix that is equal to its transpose.” In other words, a symmetric matrix has symmetry along its diagonal such that
m[row][col]always equalsm[col][row].Why should you care about symmetric matrices?
I dunno, you read the title and chose to click on this blog post, you tell me. I’m interested in symmetric matrices because this morning, as part of a puzzle I was working on, I added a layer system to Way of Rhea’s physics engine.
The layer system essentially lets me define a number of layers rigid bodies can be placed on, and then for each layer-layer pair set a boolean that indicates whether or not collisions can occur between those two layers.
 The pink orb should not collide with the player, but it should collide with the ground.
The pink orb should not collide with the player, but it should collide with the ground.Layers Default Character Orb Default trueCharacter truefalseOrb truefalsefalseSo for example, rigid bodies on
Layer::Defaultcan collide with rigid bodies onLayer::Character, but rigid bodies onLayer::Charactercannot collide with rigid bodies onLayer::Orb. You’ll notice that I didn’t bother filling out the top right half of the matrix. That’s because it’s symmetric! I don’t care whether an orb is intersecting with a character, or a character is intersecting with an orb; the result should befalseeither way.In general, symmetric matrices can be used to create per-pair properties. Here’s a couple other places I’ve had this come up:
- The coefficient of restitution is a property of object pairs, not single objects! It’s pretty common to set it per object and then “combine” the two coefficients using some heuristic, which is totally fine most of the time, but if you want finer grained control for gameplay reasons you probably want a symmetric matrix!
- I believe that the same holds true for friction coefficients. Regardless of the physical reality, it’s again possible that you’ll want fine grained control over this for gameplay reasons.
Mapping to a Two Dimensional Array
The first two times this came up, I just hardcoded a giant match statement and kept the branches in sync manually. The third time it came up, with the layer system, I figured it was time to come up with a real solution.
At first I considered implementing symmetric matrices as 2D arrays. I figured I could make a triangular 2D array and swap the row/col indices when necessary to stay in the triangle, or I could just store each value twice.
This would have been fairly reasonable IMO, but something was nagging me…
Read more... -
Way of Rhea's Entity System
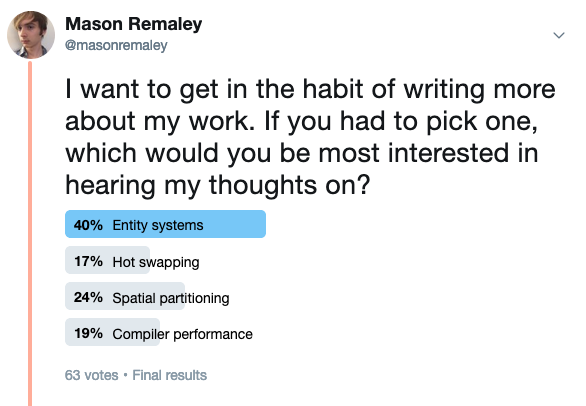
I posted this poll on Twitter few weeks ago:

Entity systems won by a long shot, so that’s what I’m going to be writing about today.
In particular, I’m going to outline the process that lead me to Way of Rhea’s current entity system. Way of Rhea is being built in a custom engine and scripting language written in Rust, but the ideas described should still be applicable elsewhere. Hopefully this writeup will be found helpful, or at least interesting. :)
The Ad Hoc Approach
Way of Rhea’s initial prototype didn’t have an explicit entity system—I wanted to get something playable on the screen ASAP to validate that the game idea was worth spending time on. Each time I wanted to introduce a new entity type, I just made a new struct, and an ad hoc decision on where to store it.
This approach is severely undervalued. Letting yourself be inconsistent during the early stages of a project has two big advantages:
- It lets you prototype just the thing you’re actually trying to build.
- It generates a lot of data on what a generic system would actually need to accomplish. It’s hard to build a good cart before you know anything about the horse. :)

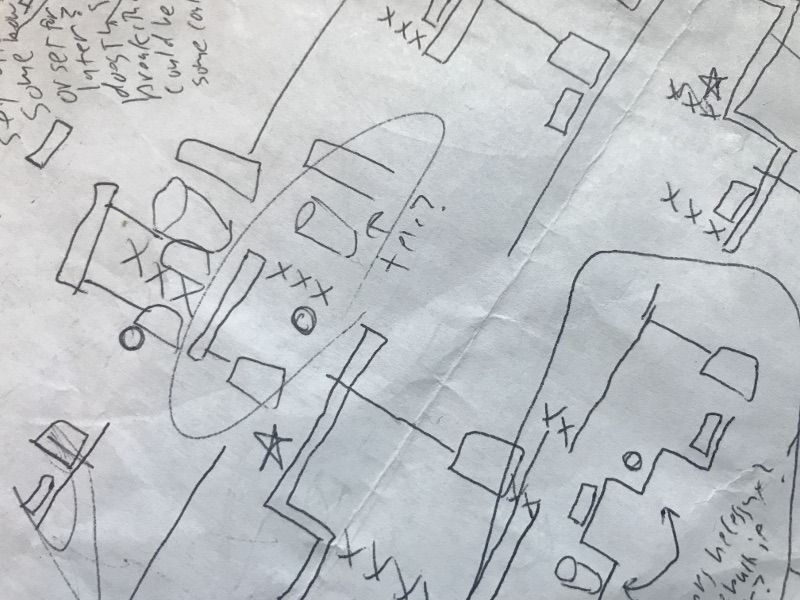
Some entities like the player were hard coded into the all-encompassing "world" struct, while others were stored in a tile map and exposed to the editor via the pictured GUI. As most entities in the game were fairly independent of each other, this approach served me well for almost a year. As time wore on, though, I had more and more ideas that couldn’t be expressed well in the system I’d built up…

Many of the puzzles I wanted to build involved entities being run through some sort of physics simulation, which would have been difficult to add to the existing codebase. It was going to be difficult to add things like physics puzzles to the game if there wasn’t a good way to share data and behavior between entities. This problem seemed chronic enough that it was worth solving the general case.
Read more... -
Artists' Alley #2: Inspiration and Learning from the Greats
These past two weeks I have been drawing inspiration from other side scroller games in order to develop a style unique to [Way of Rhea]!
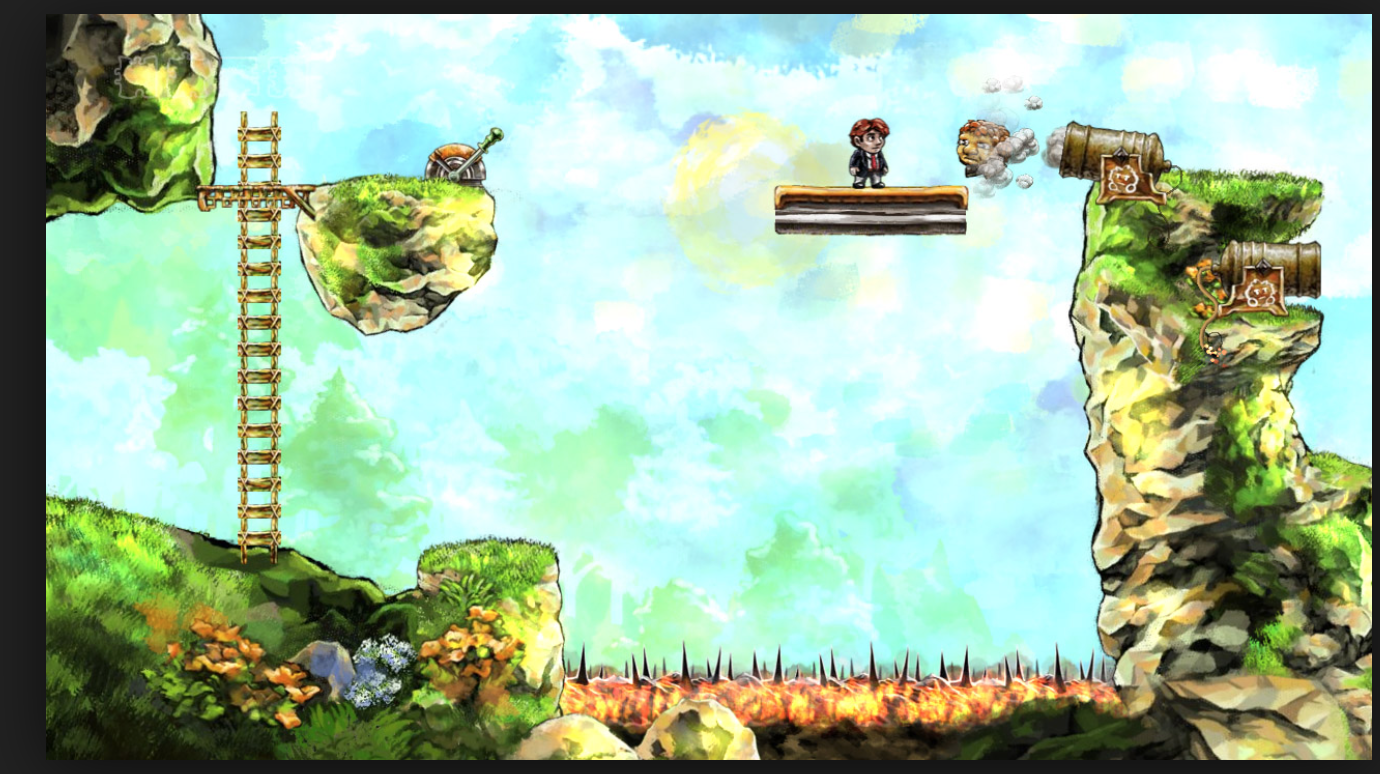
I have found Braid to be a particularly good source of guidance because it is a successful game with an inspiring art style. The art for Braid is both as encapsulating as it is functional. Additionally, this is the first serious game I’ve worked on, so it helps that Braid’s artist, David Hellman has a SUPER amazing process blog of his own out. I’ve been using this blog as guidance for how to approach our project here at Anthropic Studios.
One of the steps Hellman used to create Braid’s art was tracing. He traced scenes from games such as Mario, re-making them in possible Braid styles. I’ve traced a few levels from Braid and other side scrollers with focus on incorporating the color schemes from last post into more functional and stylized “screenshot” scenes.
Through this exercise, I’ve stumbled upon things I would like to incorporate into the game:
- Angular “rocks” (which can easily change to suit new color schemes and make variable puzzle pieces
- Foliage which can be easily made into variable puzzle pieces.
- A brighter foreground and a dimmer non-interactive area
- The use of water as an obstacle (I would like to imagine the Sprites would melt on contact!)
This tracing exercise has also made it apparent there are some things I need to correct/ think more about as the journey of creation continues:
- While I like the jaggy rocks, I’ll have to make sure the “walkable” areas need are obvious and completely intuitive.
- The pools are a really fun and aesthetically pleasing. But I’ll need to do some soul- searching and peer review to make sure they are not too distracting.
- The interactive pieces (gates, teleporters, etc..) need to look a bit more detailed.
- I think I’m on the right path, but the non-interactive background needs to be developed a bit more!
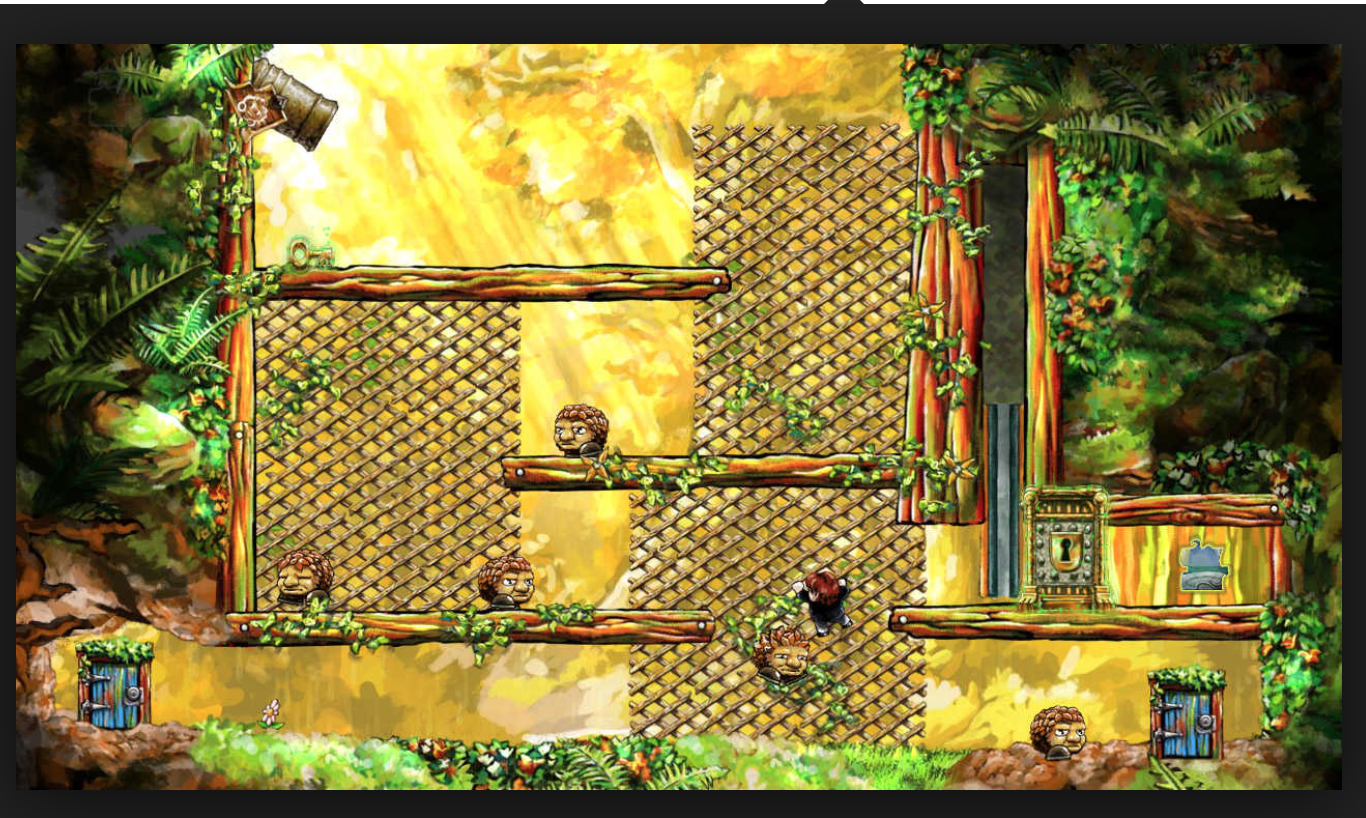
Below are some “traced” pieces and the original screenshots:


Top Image - My Art
Middle 2 Images - Braid Screenshots
Bottom Image - My Art


Top Image - My Art
Read more...
Bottom 2 Images - Traced Screenshots
-
Scripting Language Cleanup
When we built the original [Way of Rhea] demo, we only had 9 days to get it working before the Playcrafting expo we had signed up for, so we had to cut a lot of corners. Since then I’ve been doing bug fixes and working on a lot of miscellaneous engine/language features that I either couldn’t get done in time for the demo, or didn’t realize were important until I started building it.
We’ve made a few game updates since then (we now have sound!), but this post is specifically going to explore some language updates I’ve made.
I made a bunch of smaller changes that I’m going to just gloss over here:
- Adding new compiler warnings
- Fixing a parser error in compound assignments for structs (e.g.
x.y += 2) - Fixing bugs in the type checker
- Supporting a similar struct initializer shorthand to what Rust allows (e.g.
@Vec2 { x: x, y: y }can now be written as@Vec2 { x, y })
And some slightly bigger ones I’ll write about more in depth.
Read more... -
Artists' Alley #1: Abstract Palettes and Environment
Artists Alley is a segment which provides a behind the scenes glance into the artistic process for [Way of Rhea (WoR)].
This segment is essentially a journal that helps me keep organized and focused. Additionally, I hope these updates will provide insight to other newbie gaming artists, game developers who are working with artists, and curious individuals.
That said, I am beyond excited about this project! And I hope you all will join me on this journey full of magic, whimsy, and learning <];{D>
So far, I am happy about the existing color palette for [WoR]. I have been exploring how this palette can be manipulated to create different environments and moods. This can be done by changing weight on different colors within the palette.
For instance, when pale pink is the most prominent color, the world becomes a bit bubble-gummy and light.
While oranges, and deep purple dominating the scene brings to mind more mysterious deep feelings.
Read more...
 Anthropic Studios
Anthropic Studios